更新 HTTP基础.md
This commit is contained in:
parent
e437744e38
commit
6f0ea4f6ff
28
HTTP基础.md
28
HTTP基础.md
@ -35,7 +35,7 @@ HTTP是无状态:
|
||||
|
||||
### 3. HTTP协议通信流程
|
||||
|
||||

|
||||

|
||||
|
||||
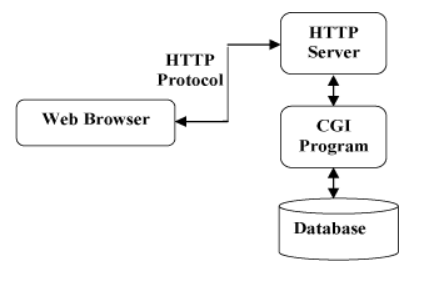
- HTTP是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。
|
||||
- 浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。一个HTTP"客户端"是一个应用程序(Web浏览器或其他任何客户端),通过连接到服务器达到向服务器发送一个或多个HTTP请求的目的。
|
||||
@ -46,7 +46,7 @@ HTTP是无状态:
|
||||
|
||||
### 4. HTTP交互原理
|
||||
|
||||

|
||||

|
||||
|
||||
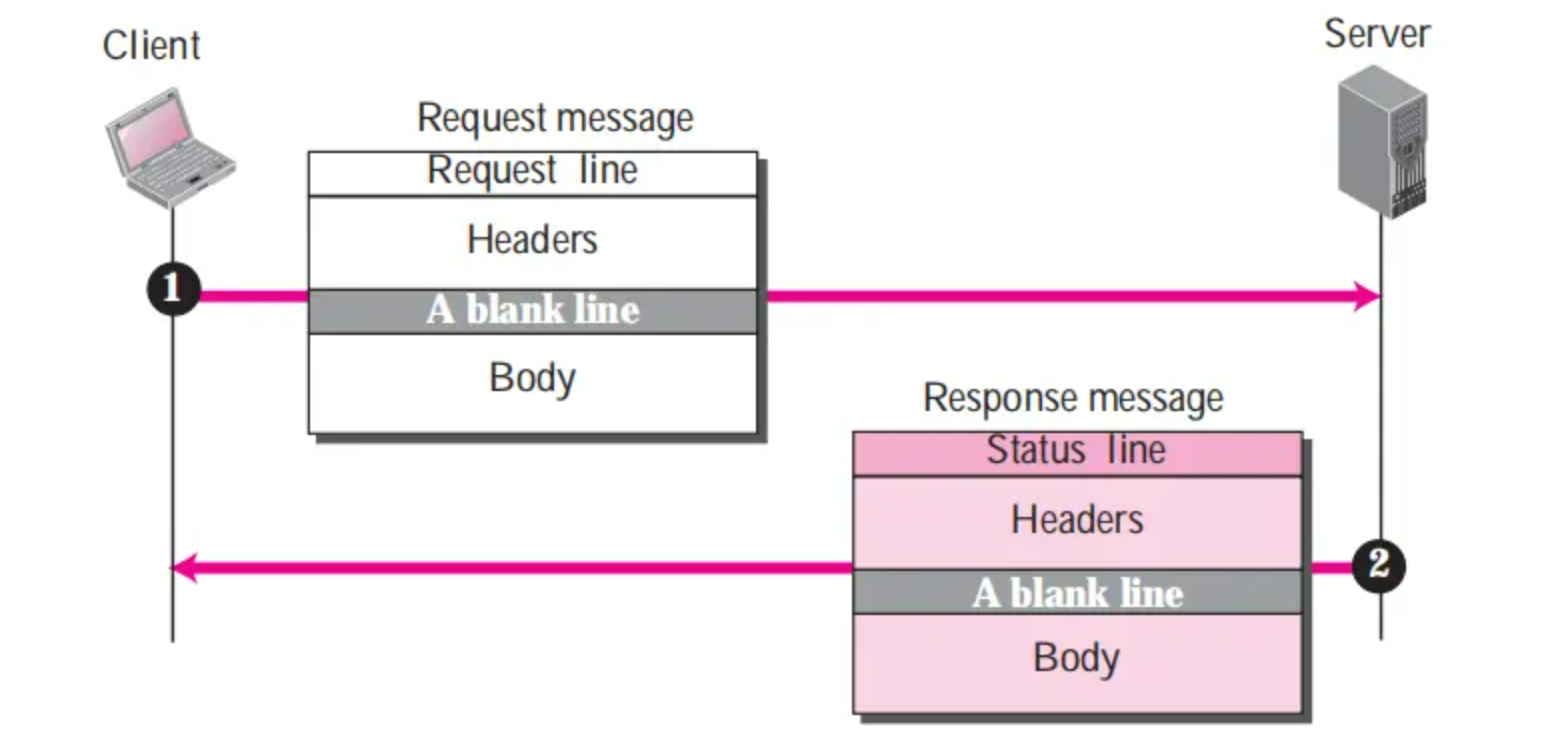
第一步:客户端/浏览器 发送给 服务端 一条Request请求报文,告诉服务器,我要浏览页面"www.example.com/index.html"。
|
||||
|
||||
@ -60,13 +60,13 @@ HTTP是无状态:
|
||||
|
||||
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据。
|
||||
|
||||

|
||||

|
||||
|
||||
### 2. 服务器响应
|
||||
|
||||
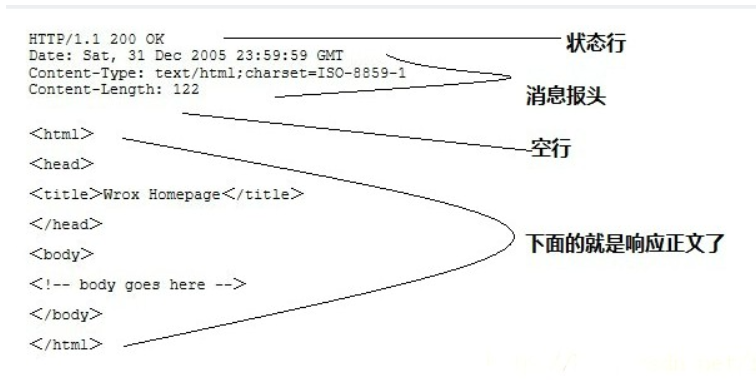
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。
|
||||
|
||||

|
||||

|
||||
|
||||
### 3. 实例
|
||||
|
||||
@ -136,7 +136,7 @@ Cache-Control:
|
||||
|
||||
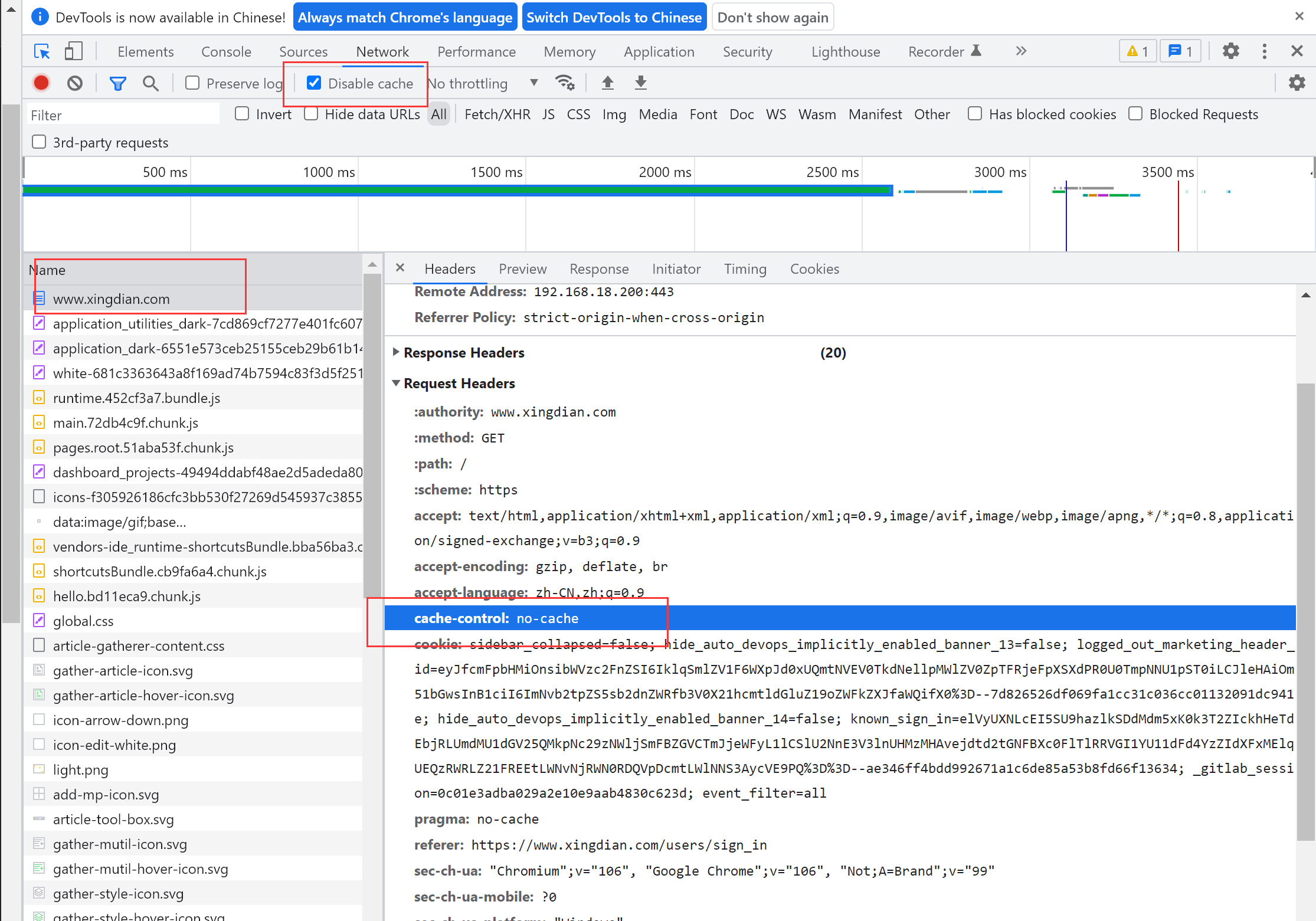
我们用调试器来模拟下请求时带上Cache-Control:勾选Disable cache,Request Headers中有个字段Cache-Control: no-cache
|
||||
|
||||

|
||||

|
||||
|
||||
Cache-Control字段值:
|
||||
|
||||
@ -177,7 +177,7 @@ Cache-Control字段值:
|
||||
|
||||
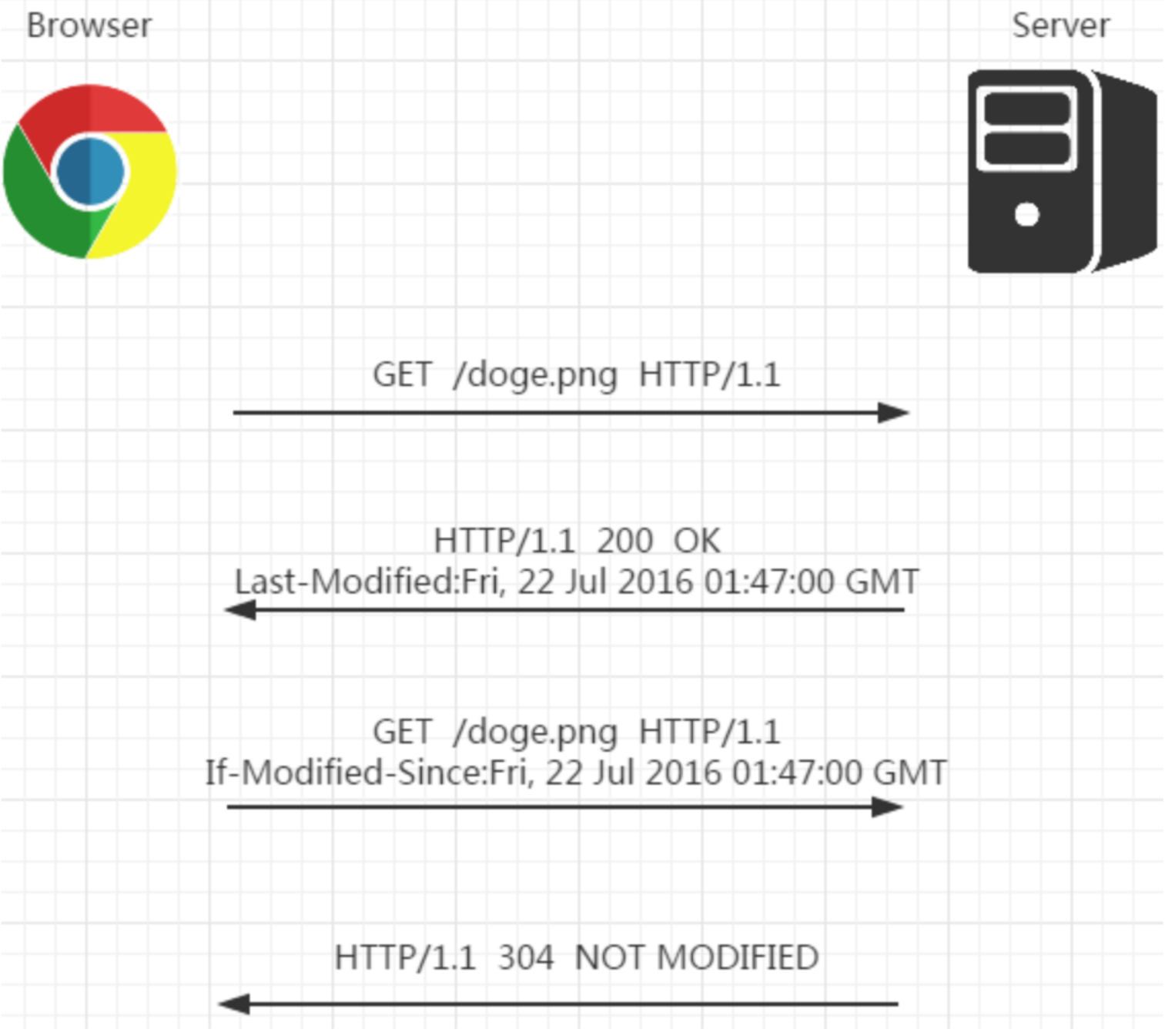
服务端在返回资源时,会将该资源的最后更改时间通过Last-Modified字段返回给客户端。客户端下次请求时通过If-Modified-Since或者If-Unmodified-Since带上Last-Modified,服务端检查该时间是否与服务器的最后修改时间一致:如果一致,则返回304状态码,不返回资源;如果不一致则返回200和修改后的资源,并带上新的时间。
|
||||
|
||||

|
||||

|
||||
|
||||
注意:
|
||||
|
||||
@ -200,7 +200,7 @@ Cache-Control字段值:
|
||||
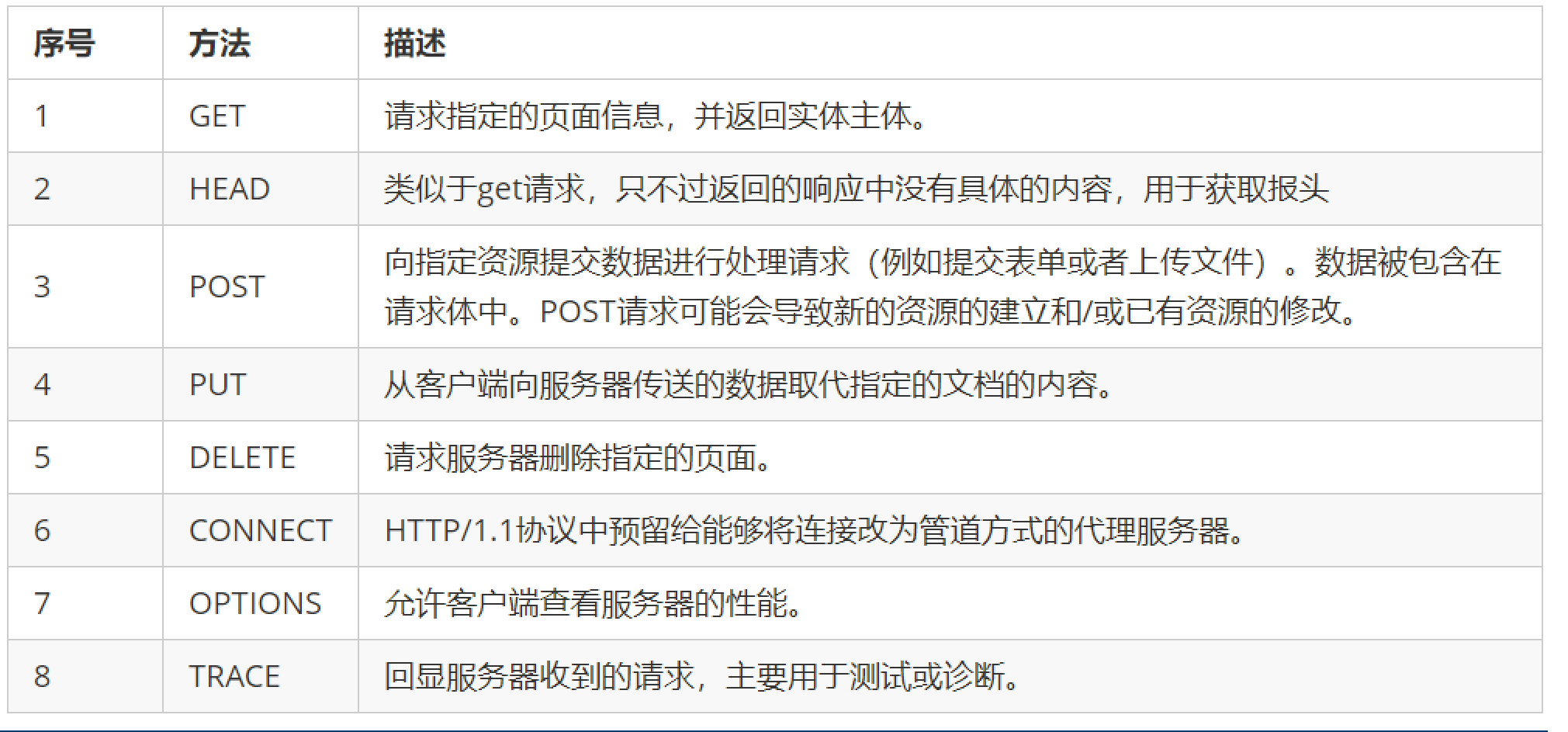
- HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法
|
||||
- HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法
|
||||
|
||||

|
||||

|
||||
|
||||
### 3. HTTP 状态码
|
||||
|
||||
@ -222,7 +222,7 @@ HTTP状态码分类
|
||||
|
||||
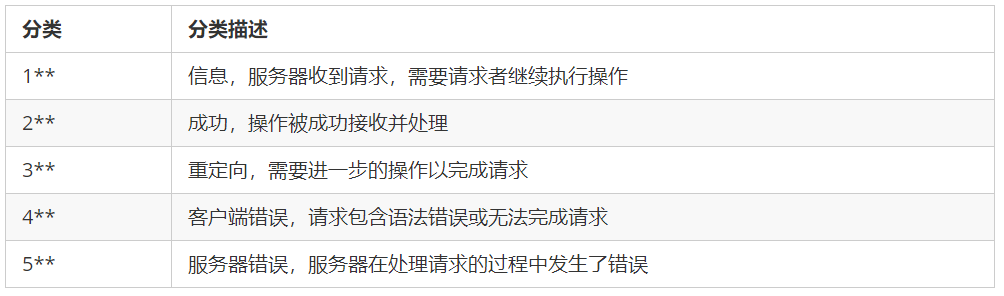
HTTP状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字没有分类的作用。HTTP状态码共分为5种类型:
|
||||
|
||||

|
||||

|
||||
|
||||
HTTP状态码列表
|
||||
|
||||
@ -292,7 +292,7 @@ URI包含URL,URN
|
||||
|
||||
**方案或协议**
|
||||
|
||||

|
||||

|
||||
|
||||
http://告诉浏览器使用何种协议。对于大部分 Web 资源,通常使用 HTTP 协议或其安全版本,HTTPS 协议。另外,浏览器也知道如何处理其他协议。例如, mailto: 协议指示浏览器打开邮件客户端;ftp:协议指示浏览器处理文件传输。常见方案见下表
|
||||
|
||||
@ -311,31 +311,31 @@ URI包含URL,URN
|
||||
|
||||
**主机**
|
||||
|
||||

|
||||

|
||||
|
||||
www.example.com既是一个域名,也代表管理该域名的机构。它指示了需要向网络上的哪一台主机发起请求。当然,也可以直接向主机的 [IP address](https://developer.mozilla.org/zh-CN/docs/Glossary/IP_Address) 地址发起请求。但直接使用 IP 地址的场景并不常见。
|
||||
|
||||
**端口**
|
||||
|
||||

|
||||

|
||||
|
||||
:80 是端口。它表示用于访问 Web 服务器上资源的技术“门”。如果访问的该 Web 服务器使用 HTTP 协议的标准端口(HTTP 为 80,HTTPS 为 443)授予对其资源的访问权限,则通常省略此部分。否则端口就是 URI 必须的部分。
|
||||
|
||||
**路径**
|
||||
|
||||

|
||||

|
||||
|
||||
/path/to/myfile.html 是 Web 服务器上资源的路径。在 Web 的早期,类似这样的路径表示 Web 服务器上的物理文件位置。现在,它主要是由没有任何物理实体的 Web 服务器抽象处理而成的。
|
||||
|
||||
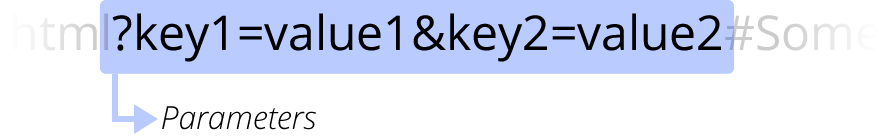
**查询**
|
||||
|
||||

|
||||

|
||||
|
||||
?key1=value1&key2=value2 是提供给 Web 服务器的额外参数。这些参数是用 & 符号分隔的键/值对列表。Web 服务器可以在将资源返回给用户之前使用这些参数来执行额外的操作。每个 Web 服务器都有自己的参数规则,想知道特定 Web 服务器如何处理参数的唯一可靠方法是询问该 Web 服务器所有者。
|
||||
|
||||
**片段**
|
||||
|
||||

|
||||

|
||||
|
||||
#SomewhereInTheDocument 是资源本身的某一部分的一个锚点。锚点代表资源内的一种“书签”,它给予浏览器显示位于该“加书签”点的内容的指示。 例如,在 HTML 文档上,浏览器将滚动到定义锚点的那个点上;在视频或音频文档上,浏览器将转到锚点代表的那个时间。值得注意的是 # 号后面的部分,也称为片段标识符,永远不会与请求一起发送到服务器。
|
||||
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user