2025-02-28 20:35:14 +08:00
< h2 > < center > HTTP 基础< / center > < / h2 >
------
## 一:
### 1. 基本概念
( ) (
( ; ) ;
: ( ) , , ( ) ( )
,
( )
- HTTP协议默认端口号为80
- HTTPS协议默认端口号为443
### 2. HTTP协议特点
HTTP是无连接:
HTTP是媒体独立的:
, , ; ( : : )
HTTP是无状态:
; ; , , ; ,
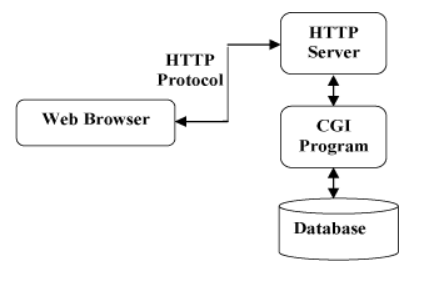
### 3. HTTP协议通信流程
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
- HTTP是基于客户端/服务端( ) , ,
- 浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。一个HTTP"客户端"是一个应用程序( ) ,
- Web服务器根据接收到的请求后, ( , ) ,
- HTTP使用统一资源标识符( )
( ) , , ,
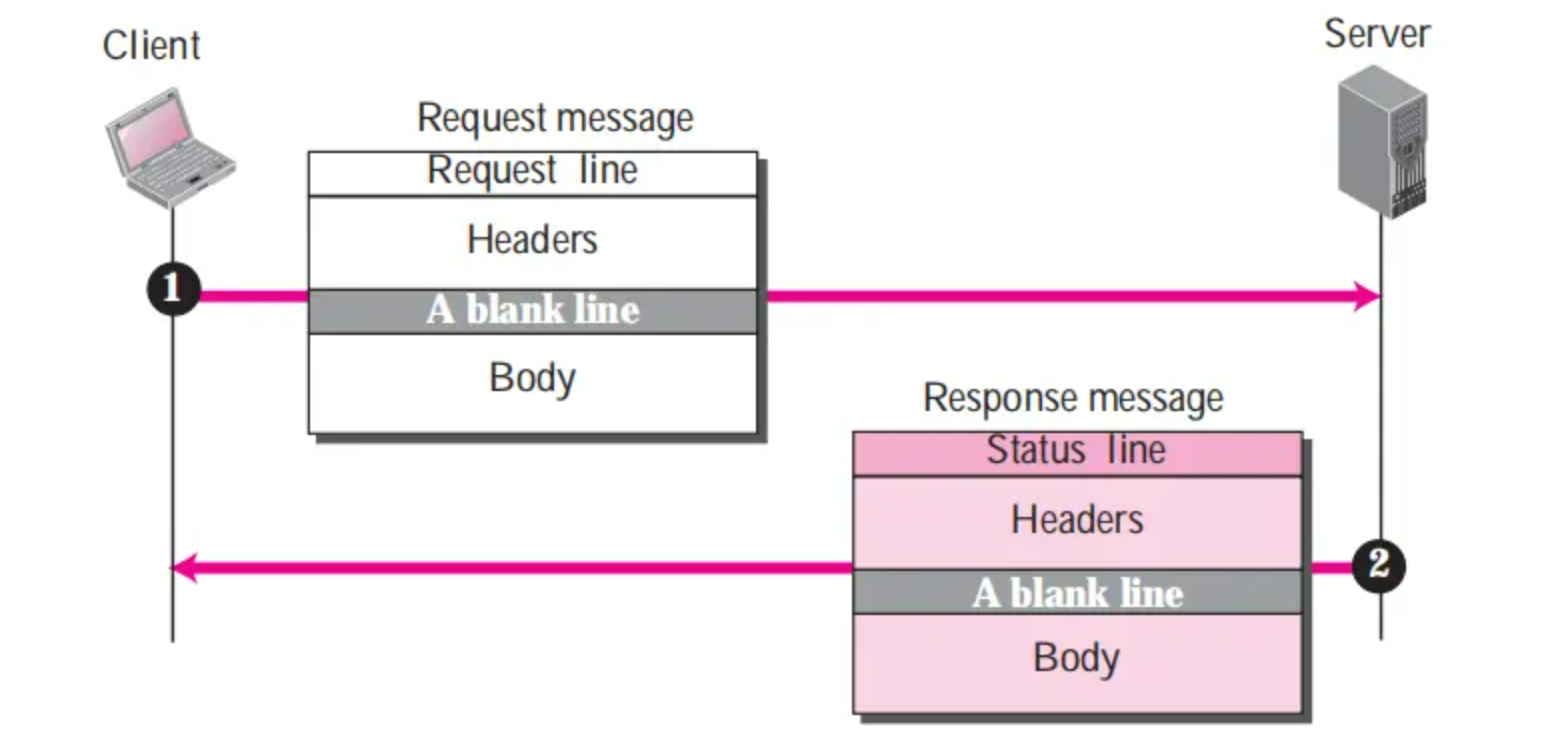
### 4. HTTP交互原理
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
第一步:客户端/浏览器 发送给 服务端 一条Request请求报文, ,
第二步:服务器 返回给 客户端/浏览器 一条`Response` 应答报文,告诉客户端,好的!接收吧,这是你要的数据。
## 二:
### 1. 客户端请求
: ( ) ( )
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
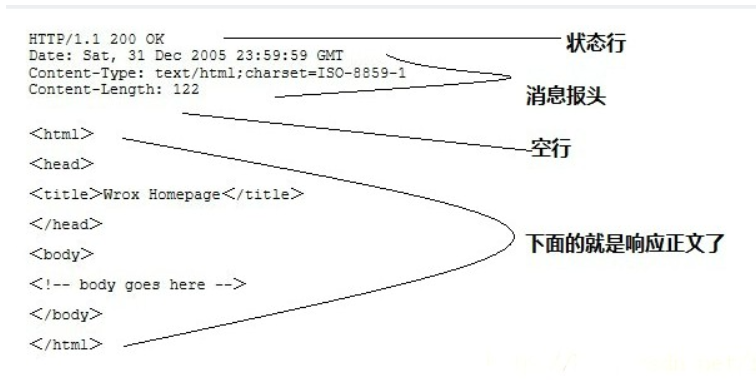
### 2. 服务器响应
, :
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
### 3. 实例
下面实例是一点典型的使用GET来传递数据的实例:
客户端请求:
```shell
# curl -v http://www.testpm.cn
Connected to www.testpm.cn (47.244.247.240) port 80 (#0 )
> GET /hello.txt HTTP/1.1 # 请求方式与版本协议。
> User-Agent: curl/7.29.0 #用什么客户端访问
> Host: www.testpm.cn #主机名,域名。主机和端口号,
> Accept: */* #匹配什么文件类型,“*” 是通用匹配。匹配所有类型
```
服务端响应:
```shell
< HTTP / 1 . 1 200 OK # 请求返回的状态码
< Server: nginx / 1 . 16 . 0 # 请求的服务和版本号
< Date: Thu , 04 Jul 2019 08:19:40 GMT # 当前时间 , 北京时间为GMT + 8小时
< Content-Type: text / plain # mime类型 , test / plain:普通文本 , 比如image / png . . . 、 video
< Content-Length: 12 # 内容的长度
< Last-Modified: Thu , 04 Jul 2019 08:13:25 GMT #最后修改时间
< Connection: keep-alive #是否支持长连接
< ETag: " 5d1db525-c " # 标识 , 每次访问如果与最开始的值一样返回304否则校验不一致返回200
< Accept-Ranges: bytes # 接受的范围单位
```
输出结果:
```shell
hello world
```
## 三:
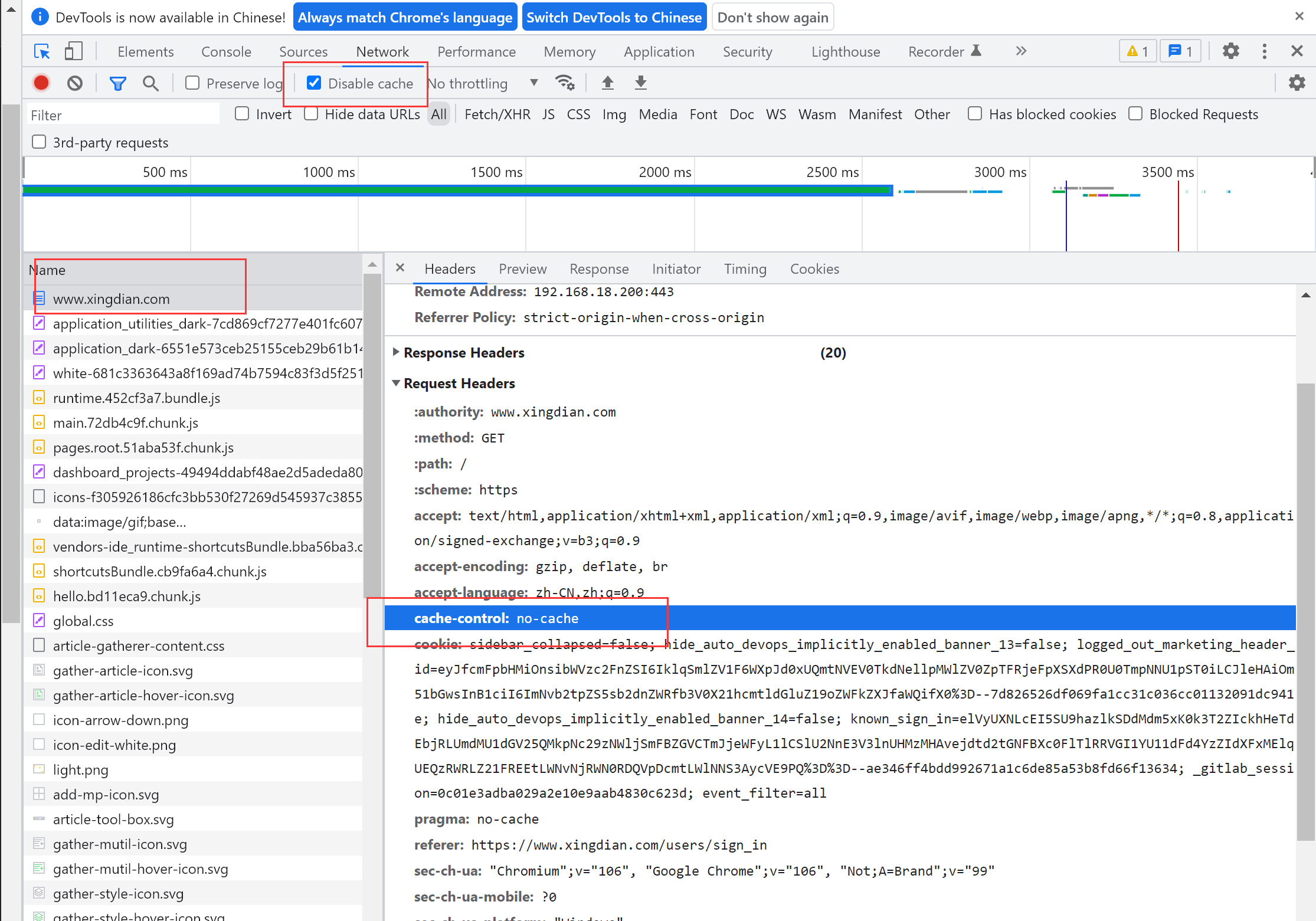
### 1. HTTP 中 Cache-Control
- 缓存控制:控制缓存的开关,用于标识请求或访问中是否开启了缓存,使用了哪种缓存方式。
- 缓存校验:如何校验缓存,比如怎么定义缓存的有效期,怎么确保缓存是最新的。
缓存控制:
, :
:
- Pragma有两个字段Pragma和Expires
- Pragma的值为no-cache时,
- Expires的值是一个GMT时间,
注意:
- Pragma是旧产物, ,
- 如果一个报文中同时出现Pragma和Cache-Control时,
- 同时出现Cache-Control和Expires时,
- 优先级从高到低是 Pragma -> Cache-Control -> Expires
Cache-Control:
- 符合缓存策略时,服务器不会发送新的资源,但不是说客户端和服务器就没有会话了,客户端还是会发请求到服务器的
- Cache-Control除了在响应中使用,
: ,
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
Cache-Control字段值:
| 字段名称 | 说明 |
| -------------------------- | ------------------------------------------------------------ |
| no-cache | 告知(代理)服务器不直接使用缓存,要求向原服务器发起请求 |
| no-store | 所有内容都不会被保存到缓存或Inrernet临时文件 |
| max-age=delta-seconds | 告知服务器客户端希望接受一个存在时间( )
| max-stale [=delta-seconds] | 告知( ) ,
| min-fresh=delta-seconds | 告知( )
| no-transform | 告知(代理)代理服务器客户端希望获取实体数据没有被转换(比如压缩)过的资源 |
| only-if-cached | 告知(代理)服务器客户端希望获取缓存的内容(若有),而不用向原服务器发去请求 |
| cache-extension | 自定义扩展值。若服务器不识别该值将被忽略掉 |
| 字段名称 | 说明 |
| ----------------------- | ------------------------------------------------------------ |
| public | 表明任何情况下都得缓存该资源( )
| Private[= "field-name"] | 表明返回报文中全部或部分( ) ( , ) ,
| no-cache | 不直接使用缓存,要求向服务器发起(新鲜度校验)请求 |
| no-store | 所有内容都不会被保存到缓存或Inrernet临时文件 |
| no-transform | 告知客户端缓存文件时不得对实体数据做任何改变 |
| only-if-cached | 告知(代理)服务器客户端希望获取缓存的内容(若有),而不用向原服务器发去请求 |
| only-revalidate | 当前资源一定是向原服务器发去验证请求的, ( )
| proxy-revalidate | 与must-revalidate类似, ( )
| max-age=delta-seconds | 告知客户端该资源在delta-seconds秒内时新鲜的,
| s-maxage=delta-seconds | 同max-age, ( )
| cache-extension | 自定义扩展值。若服务器不识别该值将被忽略掉 |
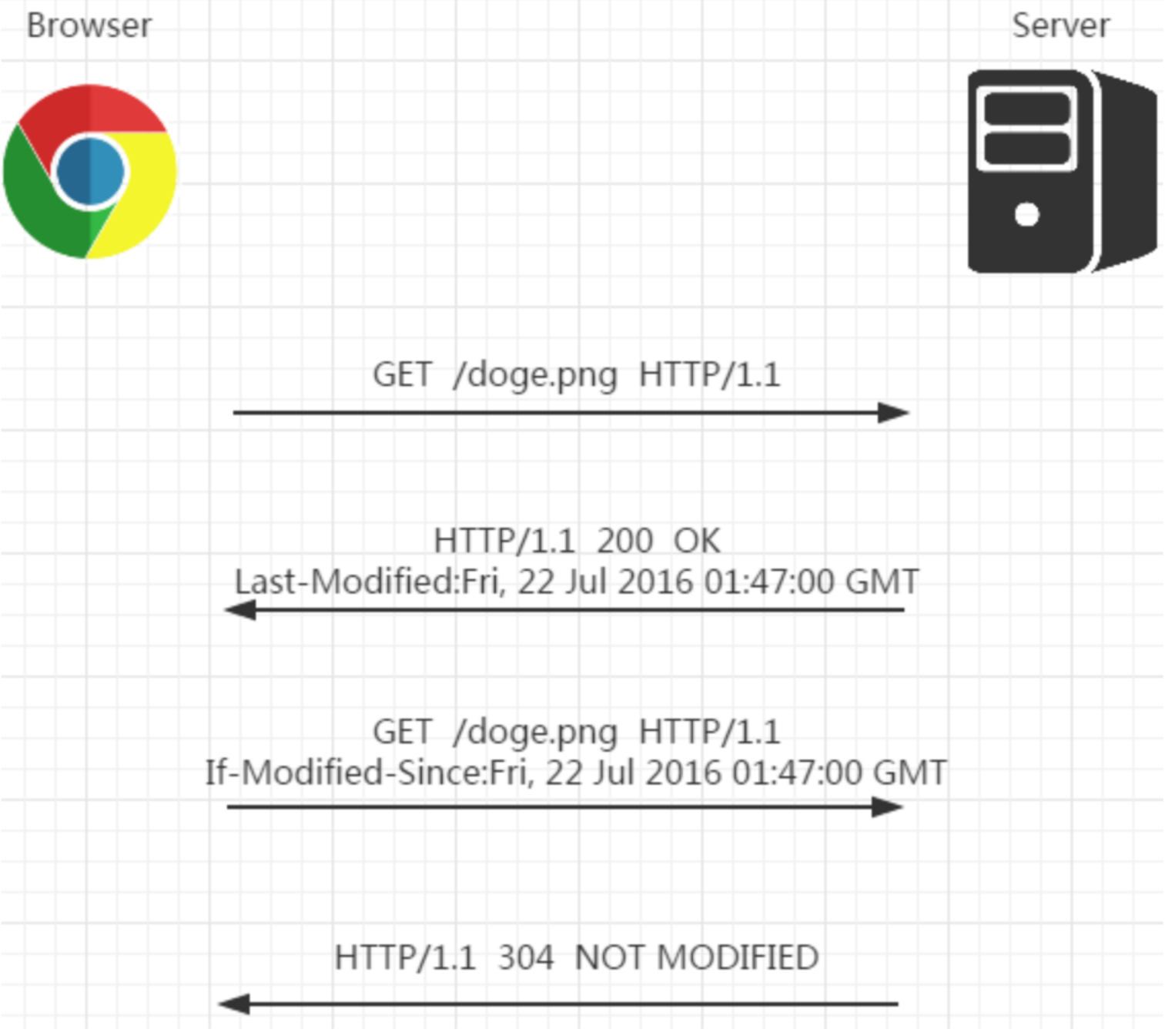
缓存校验:
, , ; , , , ,
:
, , : , , ; ,
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
注意:
- If-Modified-Since: ,
- If-Unmodified-Since: , ( )
:
, , , ; : , , , , :
注意:
- If-None-Match: , ,
- If-Match: ,
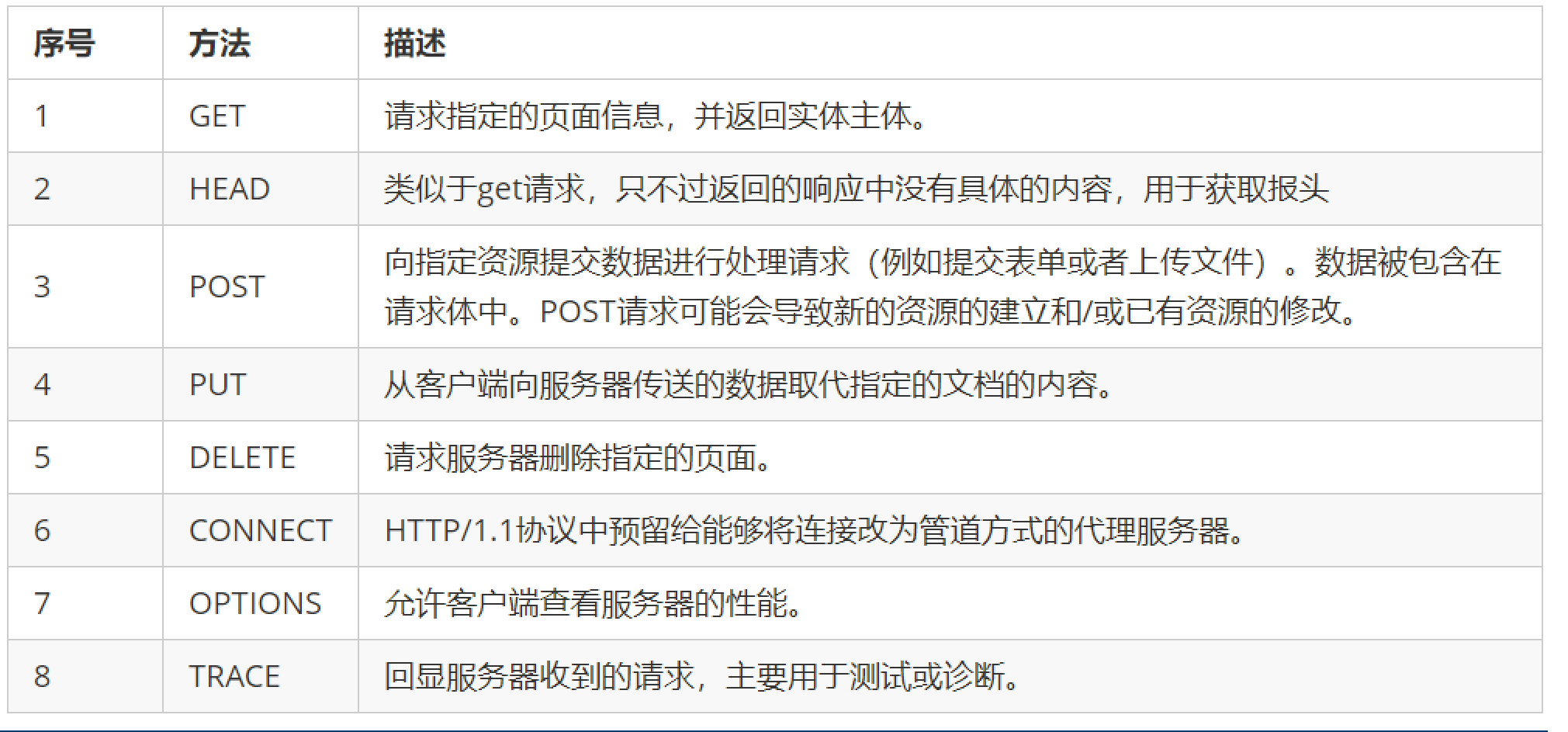
### 2. HTTP 请求方法
,
- HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法
- HTTP1.1新增了五种请求方法:
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
### 3. HTTP 状态码
, , ( )
HTTP状态码的英文为HTTP Status Code。
下面是常见的HTTP状态码:
- 200 - 请求成功
- 301 - 资源( )
- 302 - 临时重定向
- 304 - 缓存
- 403 - 访问被拒绝
- 404 - 请求的资源(网页等)不存在
- 500 - 内部服务器错误
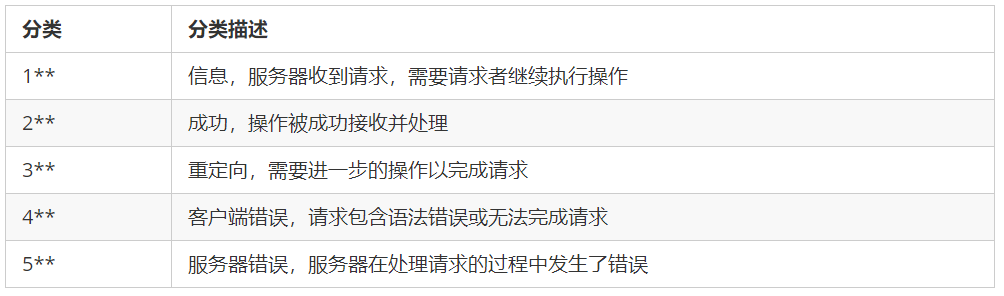
HTTP状态码分类
, , :
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
HTTP状态码列表
| 状态码 | 状态码英文名称 | 中文描述 |
| ------ | ------------------------------- | ------------------------------------------------------------ |
| 100 | Continue | 继续。客户端应继续其请求 |
| 101 | Switching Protocols | 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议, ,
| | | |
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源 |
| 202 | Accepted | 已接受。已经接受请求,但未处理完成 |
| 203 | Non-Authoritative Information | 非授权信息。请求成功。但返回的meta信息不在原始的服务器,
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 205 | Reset Content | 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 |
| 206 | Partial Content | 部分内容。服务器成功处理了部分GET请求 |
| | | |
| 300 | Multiple Choices | 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 |
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI, ,
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问 |
| 306 | Unused | 已经被废弃的HTTP状态码 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向 |
| | | |
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证 |
| 402 | Payment Required | 保留,将来使用 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 405 | Method Not Allowed | 客户端请求中的方法被禁止 |
| 406 | Not Acceptable | 服务器无法根据客户端请求的内容特性完成请求 |
| 407 | Proxy Authentication Required | 请求要求代理的身份认证, ,
| 408 | Request Time-out | 服务器等待客户端发送的请求时间过长,超时 |
| 409 | Conflict | 服务器完成客户端的PUT请求是可能返回此代码,
| 410 | Gone | 客户端请求的资源已经不存在。410不同于404, ,
| 411 | Length Required | 服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 | Precondition Failed | 客户端请求信息的先决条件错误 |
| 413 | Request Entity Too Large | 由于请求的实体过大, , , ,
| 414 | Request-URI Too Large | 请求的URI过长( ) ,
| 415 | Unsupported Media Type | 服务器无法处理请求附带的媒体格式 |
| 416 | Requested range not satisfiable | 客户端请求的范围无效 |
| 417 | Expectation Failed | 服务器无法满足Expect的请求头信息 |
| | | |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 502 | Bad Gateway | 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 |
| 503 | Service Unavailable | 由于超载或系统维护,
| 504 | Gateway Time-out | 充当网关或代理的服务器,未及时从远端服务器获取请求 |
| 505 | HTTP Version not supported | 服务器不支持请求的HTTP协议的版本,
### 4. 关于URI
官方地址:[标识互联网上的内容 - HTTP | MDN (mozilla.org) ](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/Identifying_resources_on_the_Web )

URI包含URL,URN
, , ,
,
### 5. URL统一资源标识符语法
**方案或协议**
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
, ;
| 方案 | 描述 |
| ----------- | ------------------------------------------------------------ |
| data | [Data URIs ](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/Data_URLs ) |
| file | 指定主机上文件的名称 |
| ftp | [文件传输协议 ](https://developer.mozilla.org/en-US/docs/Glossary/FTP ) |
| http/https | [超文本传输协议/安全的超文本传输协议 ](https://developer.mozilla.org/en-US/docs/Glossary/HTTP ) |
| mailto | 电子邮件地址 |
| ssh | 安全 shell |
| tel | 电话 |
| urn | 统一资源名称 |
| view-source | 资源的源代码 |
| ws/wss | (加密的)[WebSocket (en-US) ](https://developer.mozilla.org/en-US/docs/Web/API/WebSockets_API ) 连接 |
**主机**
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
, , IP address ](https://developer.mozilla.org/zh-CN/docs/Glossary/IP_Address ) 地址发起请求。但直接使用 IP 地址的场景并不常见。
**端口**
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
( , ) ,
**路径**
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
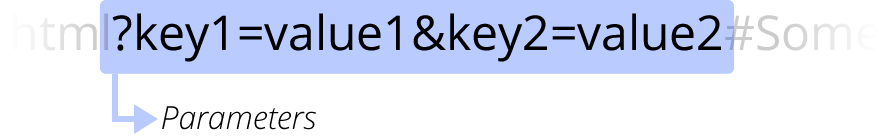
**查询**
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
& key2=value2 是提供给 Web 服务器的额外参数。这些参数是用 & 符号分隔的键/值对列表。Web 服务器可以在将资源返回给用户之前使用这些参数来执行额外的操作。每个 Web 服务器都有自己的参数规则,想知道特定 Web 服务器如何处理参数的唯一可靠方法是询问该 Web 服务器所有者。
**片段**
2025-03-10 19:26:28 +08:00

2025-02-28 20:35:14 +08:00
#SomewhereInTheDocument 是资源本身的某一部分的一个锚点。锚点代表资源内的一种“书签”,它给予浏览器显示位于该“加书签”点的内容的指示。 例如,在 HTML 文档上,浏览器将滚动到定义锚点的那个点上;在视频或音频文档上,浏览器将转到锚点代表的那个时间。值得注意的是 # 号后面的部分,也称为片段标识符,永远不会与请求一起发送到服务器。